- Как включить технологию WebRTC в браузере
- Как включить технологию WebRTC?
- Google Chrome
- Opera
- Яндекс.Браузер
- API WebRTC
- 1. getUserMedia
- 2. RTCPeerConnection
- 3. RTCDataChannel
- Миграция с Flash
- Кратко: как работает WebRTC (API)
- Особенности работы WebRTC на мобильных устройствах
- Аудиокодеки
- Видеокодеки
- Тонкости работы с технологией WebRTC
Для видео/аудио в WebRTC используется другой протокол: RTP. Для шифрования RTP-пакетов используется протокол SRTP. SRTP сессия инициализируется с помощью ключей шифрования полученных в ходе DTLS сессии (rfc5764). Далее мы обсудим, почему для медиа-данных используется свой собственный протокол.
Как включить технологию WebRTC в браузере
Если вы хотите проводить вебинары, видеоконференции или онлайн-встречи, то вам не обойтись без технологии WebRTC в вашем браузере. Ведь ее использует подавляющее большинство сервисов для вебинаров. Сегодня мы поделимся несколькими способами, как включить эту технологию, если по каким-то причинам она оказалась отключенной.
WebRTC (Real Time Communication) — технология, которая передает аудио и видео между мобильными приложениями и браузерами. Если WebRTC отключен в вашем браузере, то он не сможет передать от вас звук и видео, то есть вы не сможете выступать на вебинаре или видеоконференции.
Обычно, эта технология включена по умолчанию и вам ничего не нужно делать, чтобы присоединиться к эфиру. Но бывают ситуации, когда администрация запрещает использовать WebRTC или в вашем браузере установлены специальные расширения, блокирующие технологию.
Далее мы покажем, как включить технологию WebRTC в популярных браузерах.
Как включить технологию WebRTC?
Google Chrome
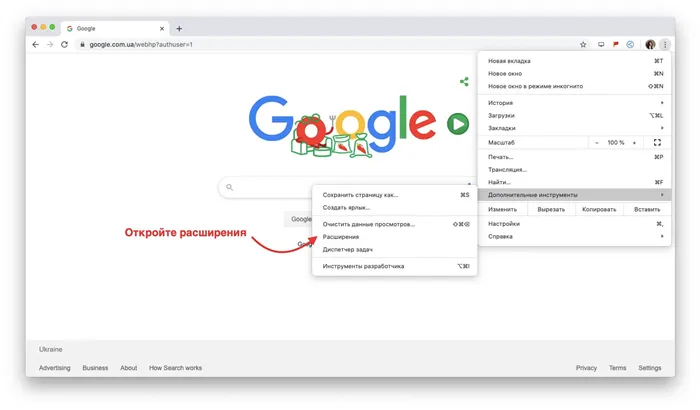
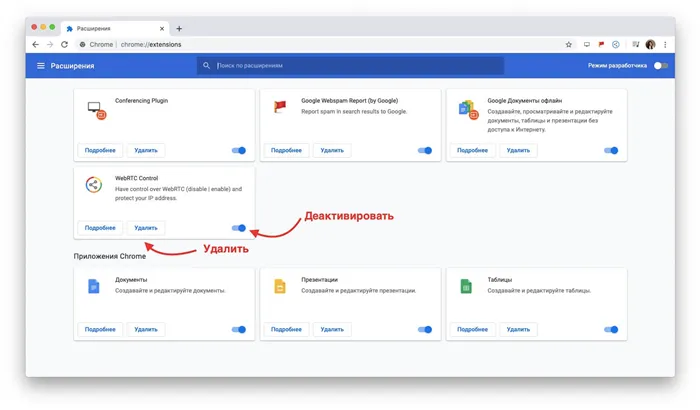
Проверьте, установлен ли в Хроме плагины, блокирующие WebRTC. Например, это WebRTC Leak Prevent, WebRTC Control, Easy WebRTC Block, WebRTC Network Limiter и другие. Для этого в строке меню выберите Дополнительные инструменты, а затем перейдите во вкладку Расширения.

В списке найдите перечисленные программы. Деактивируйте их на время вебинара или удалите вовсе, если они вам больше не нужны.

Opera
В Opera WebRTC может быть отключен 2 способами: с помощью расширения или в настройках.
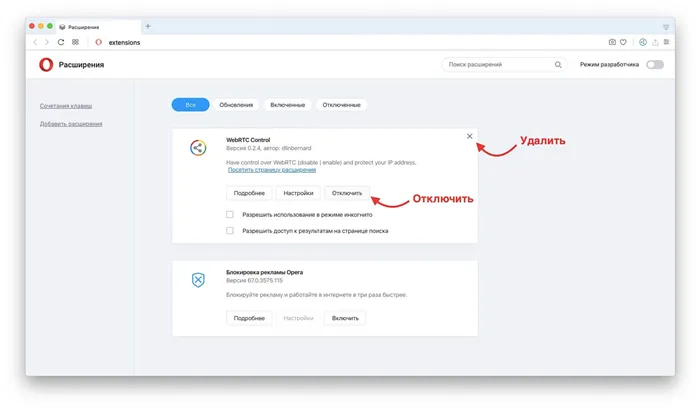
В первую очередь вам нужно найти расширения, которые отключают технологию WebRTC. Для этого в меню браузера выберите вкладку Вид и выпавшем списке кликните на Показать расширения.

В поиске найдите все расширения со словом WebRTC (WebRTC Leak Prevent, WebRTC Control, Easy WebRTC Block, WebRTC Network Limiter). Отключите или удалите их.

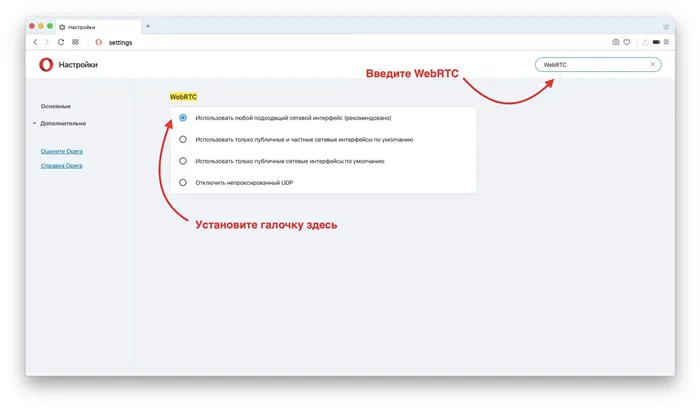
Чтобы включить WebRTC в настройках браузера, наведите на название Опера в левом верхнем углу и откройте Настройки.

Теперь в поиске введите WebRTC и поставьте галочку напротив первого пункта.

В некоторых случаях браузер Opera блокирует технологию WebRTC и для решения этой проблемы достаточно проверить вышеуказанные настройки WebRTC.
Яндекс.Браузер
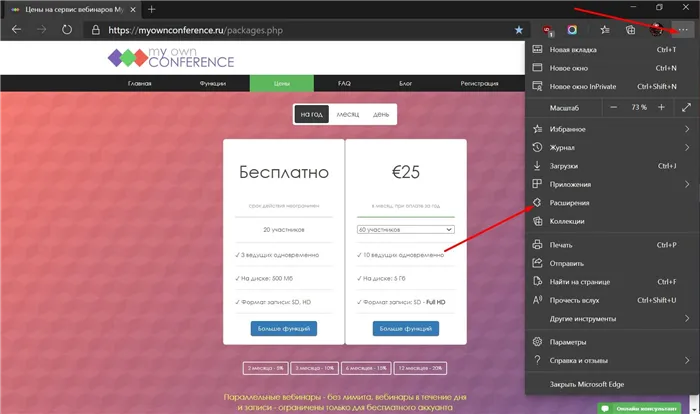
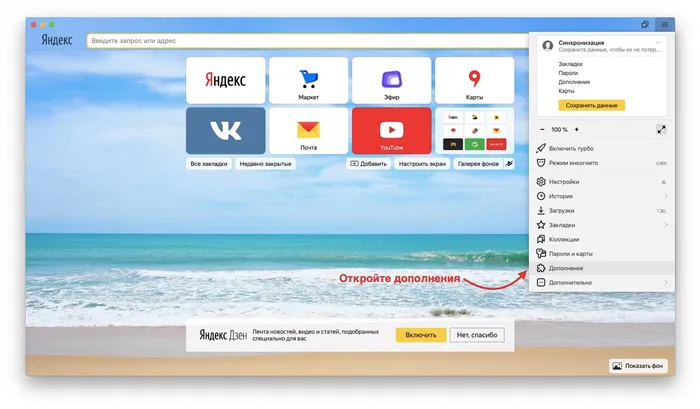
Перейдите в меню и откройте Дополнения.

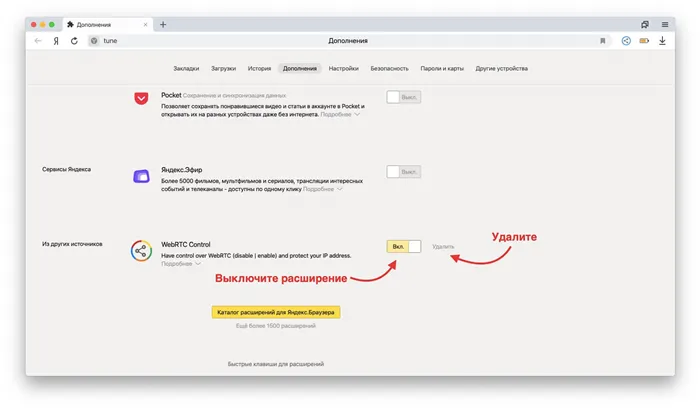
Найдите в списке WebRTC Control, Easy WebRTC Block, WebRTC Protect, WebRTC Leak Prevent или подобные плагины со словом WebRTC.
Отключите расширения на время вебинара или вовсе удалите.

H.265 — платный видеокодек, являющийся преемником H.264, обеспечивающий такое же визуальное качество при вдвое меньшем битрейте. Это достигается с помощью более эффективных алгоритмов сжатия. В настоящее время этот кодек конкурирует с бесплатным AV1.
API WebRTC
WebRTC имеет довольно большой набор функций и инструментов. В этой статье мы разберем три API.
1. getUserMedia
API позволяет управлять пользовательскими устройствами из браузера. Здесь можно выбрать:
- камеру, с которой должно транслироваться видео;
- микрофон;
- качество передаваемого изображения.
Такие настройки помогают оптимизировать проект. Для того, чтобы все работало быстрее, качество можно уменьшить до 360 пикселей.
Алгоритм управления шумом тоже помогает: он эффективно устраняет шум и фоновые звуки из аудиопотока.
2. RTCPeerConnection
Этот API-интерфейс относится к технологии Peer-to-Peer, которая представляет собой прямую комбинацию двух браузеров, которые не используют сервер. Таким образом, происходит прямая передача видеопотоков с одного устройства на другое.
В RTCPeerConnection есть важная функция — встроенная поддержка серверов Stun/Turn, которые необходимы для обхода провайдера NAT, из-за которого видеопотоки могут не доходить до пользователей.
Разработчики могут получить доступ к серверам Stun/Turn от одного пользователя и получить чистый адрес для передачи видеопотока. Затем, можно подключиться к серверам Stun/Turn от другого пользователя и подключиться повторно. Таким образом, можно избежать сбоев и проблем с подключением пользователей из-за NAT.
3. RTCDataChannel
Используя RTCDataChannel, можно передавать текст и файлы различных форматов параллельно с видеопотоком.
Благодаря этому API вы можете разработать простой и быстрый чат для пользователей приложения. Он не требует установки на сервер, его можно переписать и передавать файлы любого формата размером до 4 ГБ (и более, если это позволяет браузер).
Миграция с Flash
Flash уже почти вышел из пользования. Поэтому важно мигрировать проекты (если по какой-то причине вы еще этого не сделали), разработанные с использованием Flash, на другие технологии, в частности на WebRTC.
Как уже упоминалось выше, WebRTC позволяет показывать видео с неудобных проигрывателей в форме видеофайлов или прямых трансляций, а также передавать файлы любого формата и текстовые сообщения. Кроме того, это относительно свежая оптимизированная технология, которая имеет множество внутренних настроек и не требует установки дополнительных серверов или плагинов.
Однако важно понимать, что WebRTC не является заменой Flash. Это инструмент, с помощью которого можно частично реализовать функциональность Flash.
Особенность протокола TCP в том, что он передает данные без потерь: пользователь получает стабильное изображение, видео передается без потерь и повреждений. Но этот протокол имеет ограничения по объему передачи данных. Например, нельзя передавать видео Full HD пяти людям одновременно.
Кратко: как работает WebRTC (API)
В этой части показано как JavaScript API отображается на протокол. Это не демонстрация WebRTC API, а скорее некоторый набросок для создания у вас ментальной модели, как все работает вместе. Если вы не знакомы с каким-либо из пунктов, не переживайте, можете вернуться сюда когда узнаете больше!
RTCPeerConnection — это основа для установления WebRTC-сессии. Объект RTCPeerConnection реализует «под капотом» все протоколы, упомянутые выше. Здесь инициализируются все подсистемы, и пока что ничего больше не происходит.
Метод addTrack создает новый RTP-поток. Для потока генерируется случайный Synchronization Source (SSRC). Созданный RTP поток будет затем описан в Session Description-сообщении внутри медиа-секции после вызова createOffer метода. Каждый вызов addTrack создает новый SSRC и добавляет медиа-секцию в SDP-сообщение.
Сразу после того, как SRTP сессия установлена, зашифрованные медиа-пакеты начнут отправляеться через ICE.
createDataChannel создает новый SCTP-поток, если еще не был добавлен. По умолчанию SCTP выключен, но инициализируется как только одна из сторон потребует data channel.
Сразу после того, как DTLS сессия установлена, SCTP пакеты начнут отправляться через ICE.
createOffer генерирует Session Description для отправки удаленному пиру.
Вызов createOffer ничего не меняет на локальном пире.
setLocalDescription фиксирует все, что менялось в созданном RTCPeerConnection для локального пира. Методы addTrack , createDataChannel и другие осуществляют временные изменения до тех пор, пока метод setLocalDescription не будет вызван. В этот метод нужно передавать строку session description сгенерированную методом createOffer .
После вызова setLocalDescription сгенерированное SDP-сообщение также отправляется на удаленный пир (выше обусждалось, что это можно делать любым способом), и далее на удаленном пире SDP-сообщение (offer) передается в метод setRemoteDescription. Удаленный пир в свою очередь отправляет свой локальный SDP в ответ (answer), который также нужно передать локально в setRemoteDescription.
addIceCandidate позволяет WebRTC-агенту добавить больше удаленных ICE-кандидатов.
ontrack — это колбек (функция обратного вызова), который срабатывает как только RTP-пакет был получен от удаленного пира.
oniceconnectionstatechange — это также колбек, который отражает состояние ICE агента. Любые проблемы с сетью отражаются через этот колбек.
onstatechange — этот колбек служит для отслеживания окончания сбора всех ICE-кандидатов. Как только аргумент этого обратного вызова станет null, все ICE-кандидаты собраны.
Конечно же, данная система обладает еще большим количеством преимуществ, мы же рассмотрели самые основные. За счет этого, можно легко понять, почему система стала такой популярной, и огромное количество людей сделали свой выбор в пользу нее, ведь она соответствует всем необходимым требованиям и делает связь действительно качественной и безопасной.
Особенности работы WebRTC на мобильных устройствах
Кодеки WebRTC можно разделить на обязательные (браузеры, реализующие данную технологию должны их поддерживать) и дополнительные (не включённые в стандарт, но добавленные некоторыми браузерами).
Аудиокодеки
Для сжатия аудиотрафика в WebRTC используются обязательные кодеки (Opus и G.711) и дополнительные (G.722, iLBC, iSAC).
Opus — это аудиокодек с низкой задержкой кодирования (от 2.5 мс до 60 мс), поддержкой переменного битрейта и высоким уровнем сжатия, что идеально подходит для передачи потокового аудиосигнала в сетях с переменной пропускной способностью. Является основным аудиокодеком для WebRTC. Opus — гибридное решение, сочетающее в себе лучшие характеристики кодеков SILK (компрессия голоса, устранение искажений человеческой речи) и CELT (кодирование аудиоданных). Кодек находится в свободном доступе, разработчикам, которые его используют, не нужно платить отчисления правообладателям. По сравнению с другими аудиокодеками, Opus, несомненно, выигрывает по множеству показателей. По ряду параметров он превосходит довольно популярные кодеки с низким битрейтом, такие, как MP3, Vorbis, AAC LC. Opus восстанавливает наиболее приближенную к оригиналу “картину” звука, чем AMR-WB и Speex.
G.711 — устаревший голосовой кодек с высоким битрейтом (64 kbps), который чаще всего применяется в системах традиционной телефонии. Основным достоинством является минимальная вычислительная нагрузка из-за использования лёгких алгоритмов сжатия. Кодек отличается низким уровнем компрессии голосовых сигналов и не вносит дополнительной задержки звука во время общения между пользователями.
G.711 поддерживается большим количеством устройств. Системы, в которых используется этот кодек, более легкие в применении, чем те, которые основаны на других аудиокодеках (G.723, G.726, G.728 и т.д.). По качеству G.711 получил оценку 4.2 в тестировании MOS (оценка в пределах 4-5 является самой высокой и означает хорошее качество, аналогичное качеству передачи голосового трафика в ISDN и даже выше).
G.722 — является стандартом ITU-T, принят в 1988 году, в настоящее время является бесплатным. Может работать со скоростью 48, 56 и 64 кбит/с, обеспечивая качество звука на уровне G.711. И аналогично G.711 является устаревшим. Поддерживается в Chrome, Safari и Firefox.
iLBC (internet Low Bitrate Codec) — узкополосный речевой кодек с открытым исходным кодом. Доступен в Chrome и Safari. Из-за высокого сжатия потока при использовании данного кодека возрастает нагрузка на процессор.
iSAC (internet Speech Audio Codec) — широкополосный речевой аудиокодек, ранее проприетарный, который в настоящее время является частью проекта WebRTC, тем не менее не обязателен для использования. Поддерживается в Chrome и Safari. В реализации для WebRTC используется адаптивный битрейт от 10 до 52 кбит/с с частотой дискретизации 32 kHz.
Видеокодеки
Вопросы выбора видеокодека для WebRTC заняли у разработчиков несколько лет, в итоге в стандарт вошли VP8 и H.264. Также существуют реализации необязательных видеокодеков (H.265, VP9, AV1).
VP8 — свободный видеокодек с открытой лицензией, отличается высокой скоростью декодирования видеопотока и повышенной устойчивостью к потере кадров. Кодек универсален, его легко внедрить в аппаратные платформы, поэтому очень часто разработчики систем видеоконференцсвязи используют его в своих продуктах. Совместим с браузерами Chrome, Edge, Firefox и Safari (12.1+).
Тонкости работы с технологией WebRTC
В зависимости от конкретной реализации WebRTC возможны отличия в версиях совместимых браузеров. Подробный список поддерживаемых десктопных и мобильных браузеров для TrueConf доступен на странице системных требований.
Если вам интересно узнать, как будет развиваться технология WebRTC, то рекомендуем посетить официальный сайт разработки, а также страницы стандарта проекта и репозитория.