- Обзор Matrix. Как создать свой децентрализованный мессенджер
- Что за зверь такой
- Как работает
- Используемые технологии и инструменты
- Серверная часть
- Шаг 1. Запуск проекта
- Шаг 2. Установка зависимостей
- Шаг 3. Создание сервера
- Клиентская часть
- Client/index.html
- CSS/style.css
- js/app.js:
- Как создать мессенджер, востребованный пользователями
- Наш подход к разработке архитектуры мессенджера
- Гибкость, масштабируемость и тестируемость
- Как создать свой мессенджер, который принесет прибыль?
Конечно, вы можете парить на розовых облаках с радужными единорогами и говорить: «Никто не будет читать мои сообщения». Скажите это охраннику в банке. Или главный бухгалтер розничной сети. Вы окажетесь на Земле.
Обзор Matrix. Как создать свой децентрализованный мессенджер
На самом деле существует более двух мессенджеров, которые пытаются защитить конфиденциальность своих пользователей или даже предлагают им анонимность.
Однако я часто слышу от олдфагов восклицания о том, что большинство инноваций таких мессенджеров было (есть) в старом добром Jabber.
И хотя Jabber плавно перешел в полноценный протокол обмена сообщениями XMPP, я хочу рассказать о его альтернативе под названием Matrix.
Что за зверь такой
Matrix — это проект с открытым исходным кодом для безопасного, децентрализованного обмена IP-сообщениями в режиме реального времени.
Он распространяется под лицензией Apache и разработан некоммерческим фондом Matrix.org Foundation. Разработка началась в 2014 году, а в 2019 году проект вышел из бета-версии.
Мессенджеры на базе матрицы могут общаться не только друг с другом, но и со сторонними мессенджерами. Однако это только в теории, а на практике вы заперты внутри сети Matrix, если владелец сервера не настроил маршрутизацию.
Поскольку Matrix является децентрализованным мессенджером, это означает, что нет единого сервера, управляющего им. И каждый может создать и запустить свой собственный сервер. Да здравствует сопротивление!
Как работает
Каждый пользователь Matrix подключается к определенному серверу, который считается их центральным сервером. Вы можете свободно общаться с пользователями с других серверов.
Конечно, чтобы иметь полный контроль над своими данными и настройками связи, вам необходимо создать собственный сервер. В этом случае вы обладаете богоподобными функциями и можете делать все, что захотите. В том числе переадресация на другие протоколы и мессенджеры (IRC, XMPP, Discord, Telegram) или размещение ботов.
Когда сообщение отправляется в комнату (подробнее об этом позже), оно синхронизируется между всеми серверами в этой комнате. Если один из серверов выходит из строя, остальные могут продолжать общаться.
Обратите внимание, однако, что Matrix настроен на шифрование конечных точек, так что даже владелец сервера не сможет получить доступ к электронной почте.
Для реализации этого протокола нам необходимо провести анализ сообщений. Номер клиента извлекается с помощью fmt.Scanf(), а само сообщение — с помощью среза:
Используемые технологии и инструменты
- MEAN-стек (Mongo, Express, Angular, Node).
- Сокеты для прямого обмена сообщениями.
- AJAX для регистрации и входа в систему.
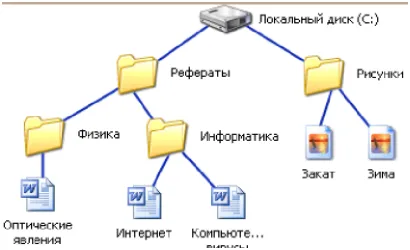
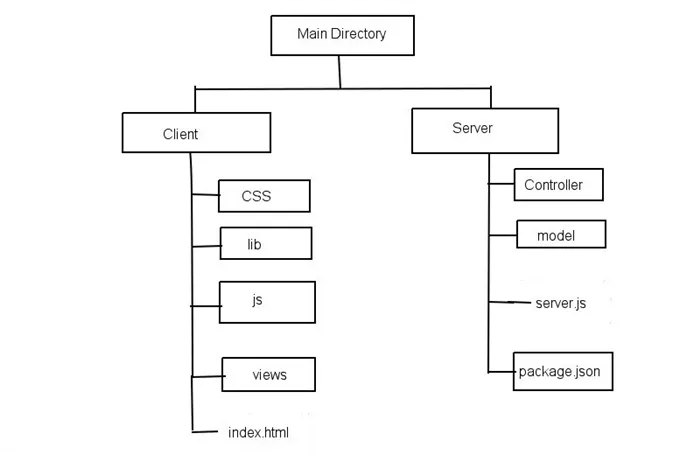
Структура будущего приложения выглядит примерно так:

Установите Node.js и MongoDB. Нам также понадобится библиотека AngularJS, скачайте ее и скопируйте в папку lib в каталоге клиента.
Чтобы сделать пользовательский интерфейс приложения более привлекательным, можно использовать любую библиотеку CSS. Загрузите его и скопируйте в папку lib .
Примечания: Созданный мессенджер можно встроить в качестве виджета в любой проект.
Серверная часть
Шаг 1. Запуск проекта
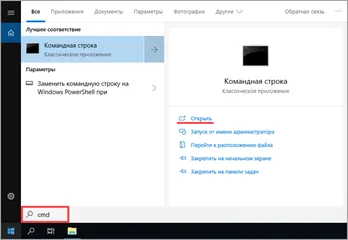
Перейдите в каталог Server и выполните команду:
Будет начат новый проект.
DevOps Specialist MTS, Москва, Санкт-Петербург, Казань, Пермь, можно удаленно, по результатам собеседования.
Определите всю необходимую информацию. В результате будет создан файл package.json примерно следующего формата:
Шаг 2. Установка зависимостей
- Socket.io — это библиотека JavaScript, обеспечивающая двунаправленную связь клиент-сервер в режиме реального времени,
- Express — это фреймворк Node.js, который предлагает ряд функций для разработки мобильных и веб-приложений. Он позволяет отвечать на HTTP-запросы и отображать HTML-страницы с помощью промежуточного программного обеспечения.
Выполнение этих команд установит необходимые зависимости и добавит их в package.json:
Это будет выглядеть следующим образом:
Шаг 3. Создание сервера
Давайте создадим сервер, который обслуживает порт 3000 и при вызове возвращает HTML-файл. Чтобы инициализировать новое соединение, сокету необходимо передать объект HTTP. Событие соединения будет ожидать входящих сокетов, каждый сокет будет испускать событие разъединения, которое сработает, когда клиент отключится. Мы будем использовать следующие функции:
- socket.on(. ) — ожидает события и, когда оно происходит, выполняет функцию обратного вызова.
- io.emit(. ) — используется для отправки сообщения всем подключенным сокетам.
Создайте сервер с именем server.js. следует:
- Экспорт сообщения в консоль при входе пользователя в систему.
- Прослушать событие сообщения чата и отправить полученное сообщение всем подключенным сокетам.
- Когда пользователь положит трубку, выведите сообщение на консоль.
Ваш сервер будет выглядеть следующим образом:
Клиентская часть
Создайте файлы index.html в каталоге Client, style.css в каталоге CSS и app.js в каталоге js.
Client/index.html
Это должен быть простой HTML-код, который принимает и отображает наши сообщения.
Включите скрипты socket.io-client и angular.js в свой HTML:
Socket.io выступает в качестве нашего клиента. По умолчанию он подключается к узлу, который предоставляет страницу.
В результате index.html выглядит следующим образом:
CSS/style.css
Чтобы придать нашей странице вид окна чата, мы добавим несколько стилей. Вы можете использовать любую библиотеку CSS. Результат будет выглядеть следующим образом:
js/app.js:
Создайте приложение Angular и инициализируйте подключение к хосту. Для этого вам понадобятся следующие функции:
- socket.on(. ) — ожидает определенного события и, когда оно происходит, выполняет функцию обратного вызова.
- socket.emit(. ) — используется для отправки сообщения на определенное событие.
Теперь, когда текст сообщения введен и кнопка нажата, вызовите функцию для отправки сообщения. Когда сокет получит сообщение, выведите его на экран.
В результате app.js будет выглядеть следующим образом:
Неплохо было бы реализовать функцию, позволяющую пользователю хранить сообщения в дополнительных коллекциях. Каждый объект должен содержать сообщение, отправителя, получателя и время. Разработайте свою базу данных в соответствии с вашими конкретными потребностями и методами обработки сообщений.
Как создать мессенджер, востребованный пользователями
Изначально мессенджеры разрабатывались либо как приложения для разговоров, как WhatsApp, либо как приложения для звонков — Skype, Viber. Позже мессенджеры добавили функции, которых изначально не было. Например, WhatsApp сначала ввел аудиозвонки, а затем видеозвонки. Затем появились открытые API, боты, маски, статусы, способы оплаты и публичные каналы. Однако сложно вводить новые функции или менять структуру, когда у Messenger миллионы пользователей. В WhatsApp, например, еще нет API и ботов.
Основная сложность при разработке приложения для обмена сообщениями для Android или iOS заключается в разработке архитектуры. Структура приложения должна быть такой, чтобы новые функции можно было добавлять без особых усилий.
При разработке мессенджера мы опираемся не только на то, что уже есть в других приложениях, но и на то, что может понадобиться в будущем.
Наш подход к разработке архитектуры мессенджера
Большинство подходов к проектированию и архитектуре приводят к созданию модульной системы. Но модульность может быть разной, а сами модули могут быть огромными и монолитными.
В WOXAPP мы проектируем и разрабатываем архитектуру в соответствии с принципами чистой архитектуры.
Чистая архитектура, описанная Робертом Мартином, позволяет нам разработать гибкую и масштабируемую систему.
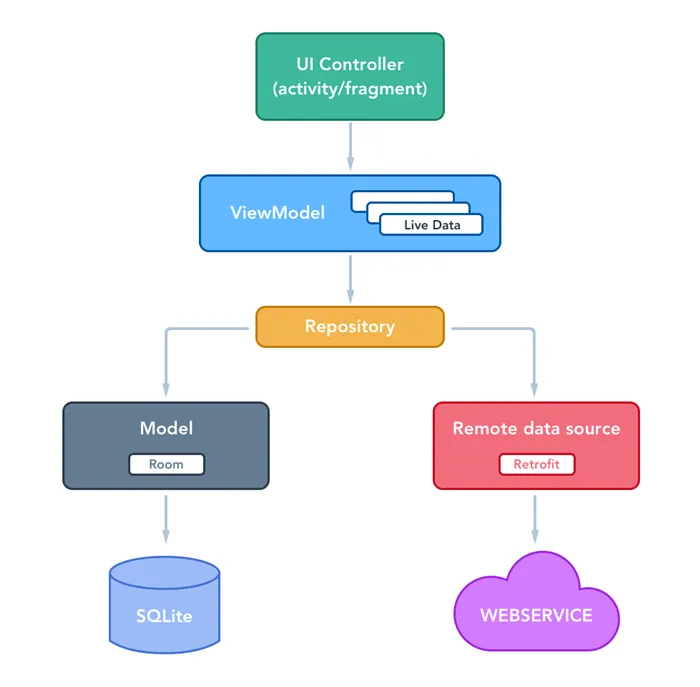
Это обычная практика в современном программном обеспечении, но не все могут добиться чистой архитектуры. В своей работе мы придерживаемся ряда принципов и добиваемся ожидаемого результата. На рисунке показана новая архитектура, представленная компанией Google. Используя этот подход и наши собственные усовершенствования, мы реализуем чистую архитектуру в Android.

Гибкость, масштабируемость и тестируемость
В этом методе архитектура делится на самодостаточные слои. В этом случае бизнес-логика, представление и объекты данных разделены и могут быть изменены независимо друг от друга. Независимо от размера системы, такой подход позволяет сохранить ее гибкость, масштабируемость (масштабирование количества функций) и управляемость.
Масштабируемым является не только код, но и инфраструктура системы.
Напишите нам по электронной почте или позвоните. Мы назначим встречу, обсудим проблему и поможем найти оптимальное решение для создания сложного мессенджера для Android и iOS.
Как создать свой мессенджер, который принесет прибыль?
Для тех, кто хочет создать приложение для обмена сообщениями, неизбежно встает вопрос о стратегии монетизации. Вы спросите: «А зарабатывают ли вообще мессенджеры?». Короткий ответ — да. Вот несколько стратегий монетизации для такой бизнес-идеи:
- Реклама в приложении,
- технология переадресации вызовов. Пример: кто-то звонит вам из-за границы — звонок не попадает на голосовую почту, а переадресуется на Viber, который получает за это деньги,
- Фирменные наклейки, созданные в сотрудничестве с брендами,
- пожертвования от пользователей. Да, и это вариант, и так живет Telegram),
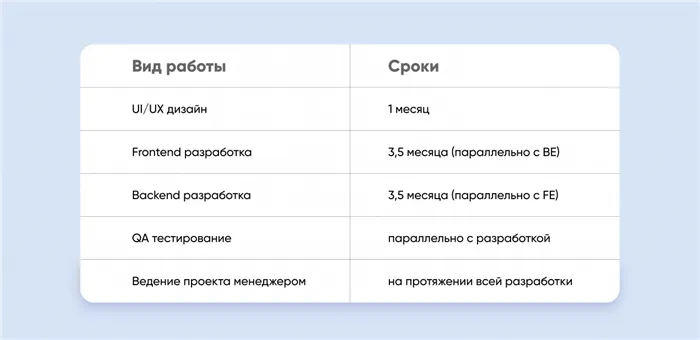
Здесь мы подходим к самой важной части статьи — той, что касается стоимости и графика. Разработка мессенджера — это сложный процесс, в котором участвует команда разработчиков, дизайнеров, менеджеров проектов и экспертов по качеству. Выгнать кого-то из команды и при этом сделать хороший продукт — невозможно 🙂 .
Мы предлагаем полный цикл разработки приложений React Native — включая дизайн UI/UX, API, фронтенд-разработку и услуги тестирования — и все необходимое для того, чтобы ваше приложение попало в топ AppStore и Google Play. Наша философия заключается в том, чтобы быть максимально открытыми и прозрачными с нашими клиентами, поэтому мы предпочитаем обсуждать сроки и стоимость на месте. Также в историях развития Messenger отдельно рассматриваются вопросы безопасности данных, протоколов шифрования и подключения к серверу. В это время наши дизайнеры могут заняться изучением целевой аудитории приложения, разработать логику будущего сервиса и продумать визуальные элементы.
Мы подробно рассказали о том, как создать свой мессенджер и как им пользоваться. Теперь давайте узнаем, сколько это стоит!

Введите свой адрес электронной почты, чтобы получить расчет стоимости со всеми подробностями.
Спасибо! Мы свяжемся с вами в ближайшее время